 Jeg havde i dag behov for at lære fra mig med hensyn til prototype’s JavaScript klasse implementation. Der er nogle udemærkede eksempler at finde men de var ikke optimalt nemme at forklare alle begreberne udfra – man skulle have lidt baggrundsviden med sig i hvert fald.
Jeg havde i dag behov for at lære fra mig med hensyn til prototype’s JavaScript klasse implementation. Der er nogle udemærkede eksempler at finde men de var ikke optimalt nemme at forklare alle begreberne udfra – man skulle have lidt baggrundsviden med sig i hvert fald.
Det endte med at en mindre omskrivning af første eksempel på prototype hjemmesiden var alt der skulle til for at kunne formidle hvordan JavaScript klasser kan benyttes.
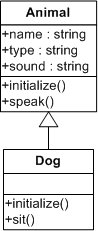
Her er det omskrevne eksempel, der blandt andet har flere instanser med og en lidt klarere constructor/super constructor illustration:
// Animal base class
var Animal = Class.create({
initialize: function(type, name, sound) { // constructor
this.type = type;
this.name = name;
this.sound = sound;
},
speak: function() {
alert("The " + this.type + " named " +
this.name + " says " + this.sound);
}
});
// Extended class (inherits from Animal)
var Dog = Class.create(Animal, {
initialize: function($super, name) { // constructor
$super("Dog", name, "Woof Woof!"); // call super class constructor
},
sit: function() { // extended function
alert("The " + this.type + " named " + this.name + " is now sitting.");
}
});
var duck = new Animal("Duck", "Daffy", "Quack!");
var dog1 = new Dog("Pluto");
var dog2 = new Dog("King");
duck.speak();
// --> alerts "The Duck named Daffy says Quack!"
dog1.speak();
// --> alerts "The Dog named Pluto says Woof Woof!"
dog2.sit();
// --> alerts "The Dog named King is now sitting."
dog2.speak();
// --> alerts "The Dog named King says Woof Woof!"
ECMAScript 4 (JavaScript 2.0) har nu Class, namespaces, og meget mere...
http://www.ecmascript.org/es4/spec/overview.pdf
Men ikke før Mozilla Firefox 4...